Project Information
Name of Project: Animated Illustration Final Project
Class: Illustration
Due Date: 12/2/2020
Date Posted: 12/2/2020
Program: Adobe Photoshop
Size: 7 in x 4 in (for each composition)
Project Description: We were tasked with listening to three podcasts given to us. Upon choosing one, we needed to create three simple animations to show what the podcast is about and entice viewers to listen to the podcast. The animations needed to loop.
Podcast Brainstorm
I listened to each podcast and drew out ideas for any potential illustrations. Of the three podcasts, I decided to continue the project with the first podcast, Elvish Presley, because I had the most concrete ideas for how it would look and how I could animate it (with little experience).
Preliminary Compositions
I drew out preliminary sketches of what the base of the composition would look like. I wanted the illustrations to have a connected theme of a concert, where each character shown in the podcast sings or dances to their Elvis Presley parody. There would be two people off to the side, who are trying to guess the character and the song. I added some additional sketches below the comps of some basic frames for how the characters would move.
Digitized Preliminary Compositions
I took all three compositions, placed them into Adobe Photoshop, and cleaned them up. From there, I used these preliminary ideas to form the final backgrounds.
Background Lineart
I redrew the preliminary compositions, adding more detail and fixing any perspective issues. I based the two ‘contestants’ in the foreground off of the two guys who played the game in the podcast episode, Ronny Chieng and Michael Kosta from “The Daily Show With Trevor Noah.” In the podcast, Kosta is very confused as to who is playing the songs, as he has very little knowledge of Lord of the Rings, so I made sure to give him very confused expressions.
Background Color
I added color to the backgrounds, using a complementary color scheme of teal and orange. I used this color scheme after researching the three Lord of the Rings characters used in the pocast. I noticed that they were very blue-grey and orange-brown toned, so I decided to transfer that to the rest of the illustration.
Rotoscoping Gifs
All gifs were found on https://imgur.com/.
To animate my characters, I decided to track and rotoscope the movements of Elvis Presley.
I drew out the movements within the gifs and tried to keep them consistent as possible. Special thanks to Xavier Sosa for this animation tip; you can find their WordPress here: https://sosa.digital/.
Animated Character Lineart
Using my rotoscoped base, I designed the characters Frodo, Gandalf, and Sauron to match their respected songs in the podcast. For Frodo and Gandalf, I made changes to their appearance to mimick Elvis Presley, such as the swoop of the top of their hair. For Sauron, I gave him the outfit Elvis Presley had been wearing in the gif I used to rotoscope for his movements.
Animated Characters Colored
I colored in all of the frames use in the animations, keeping to the color scheme of the illustration project and to their original appearances in the story/films.
Final Pieces
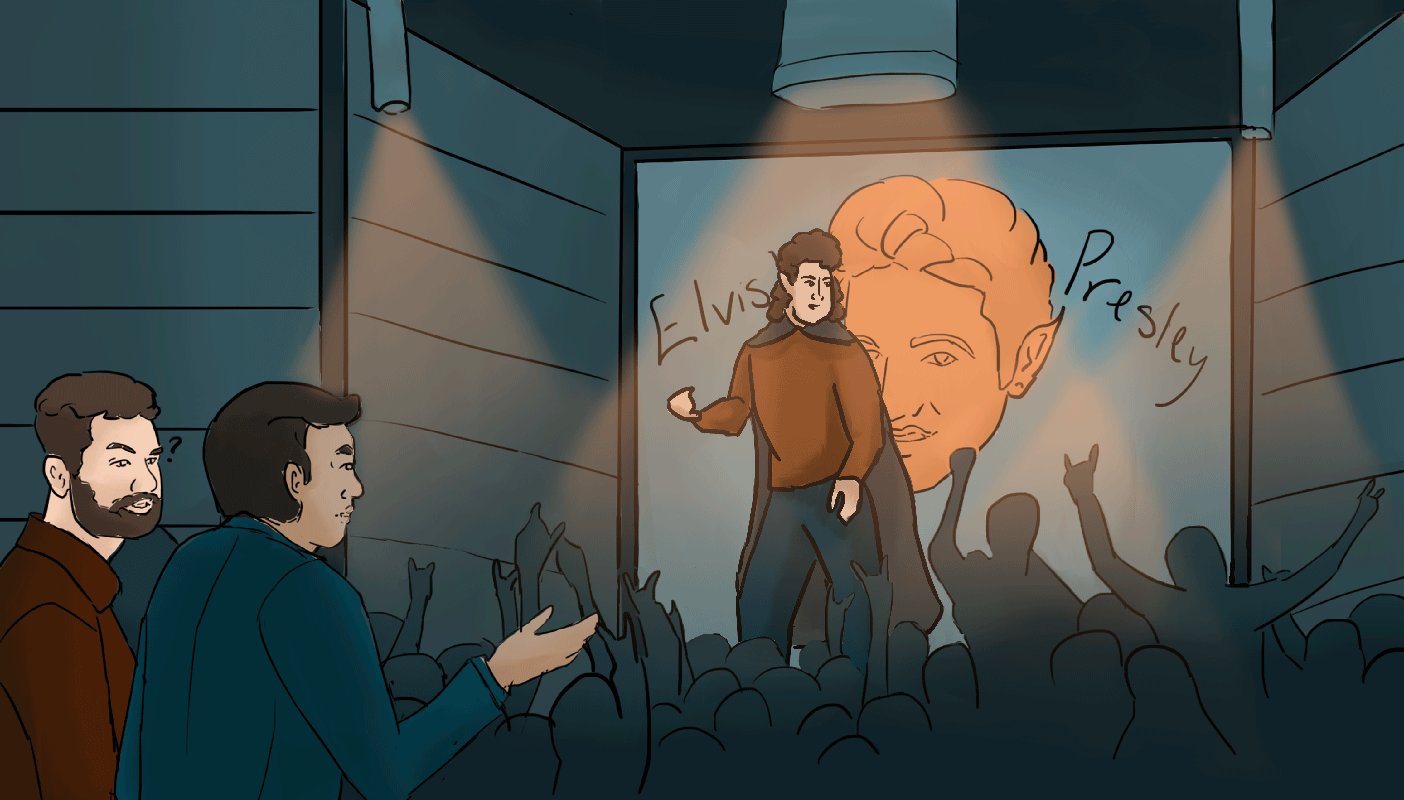
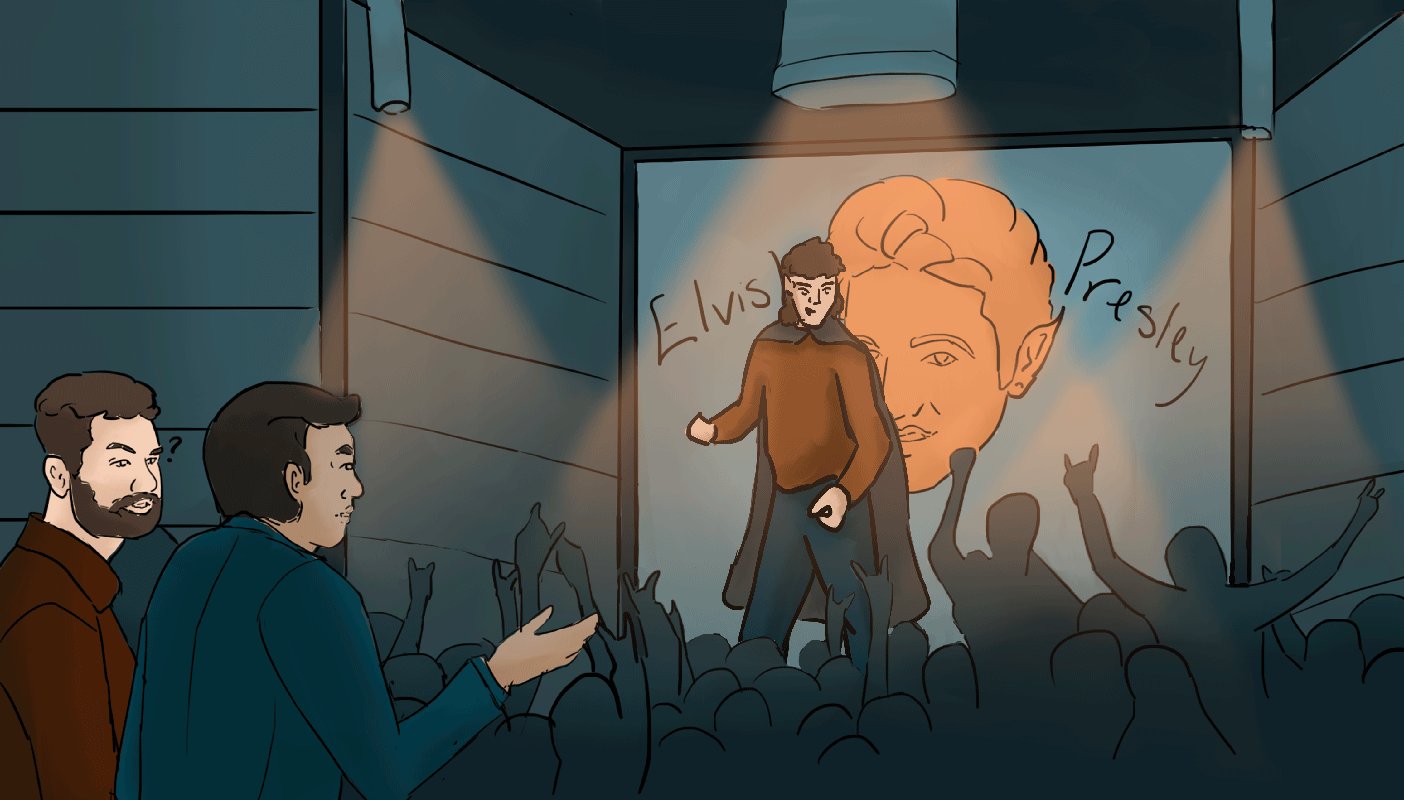
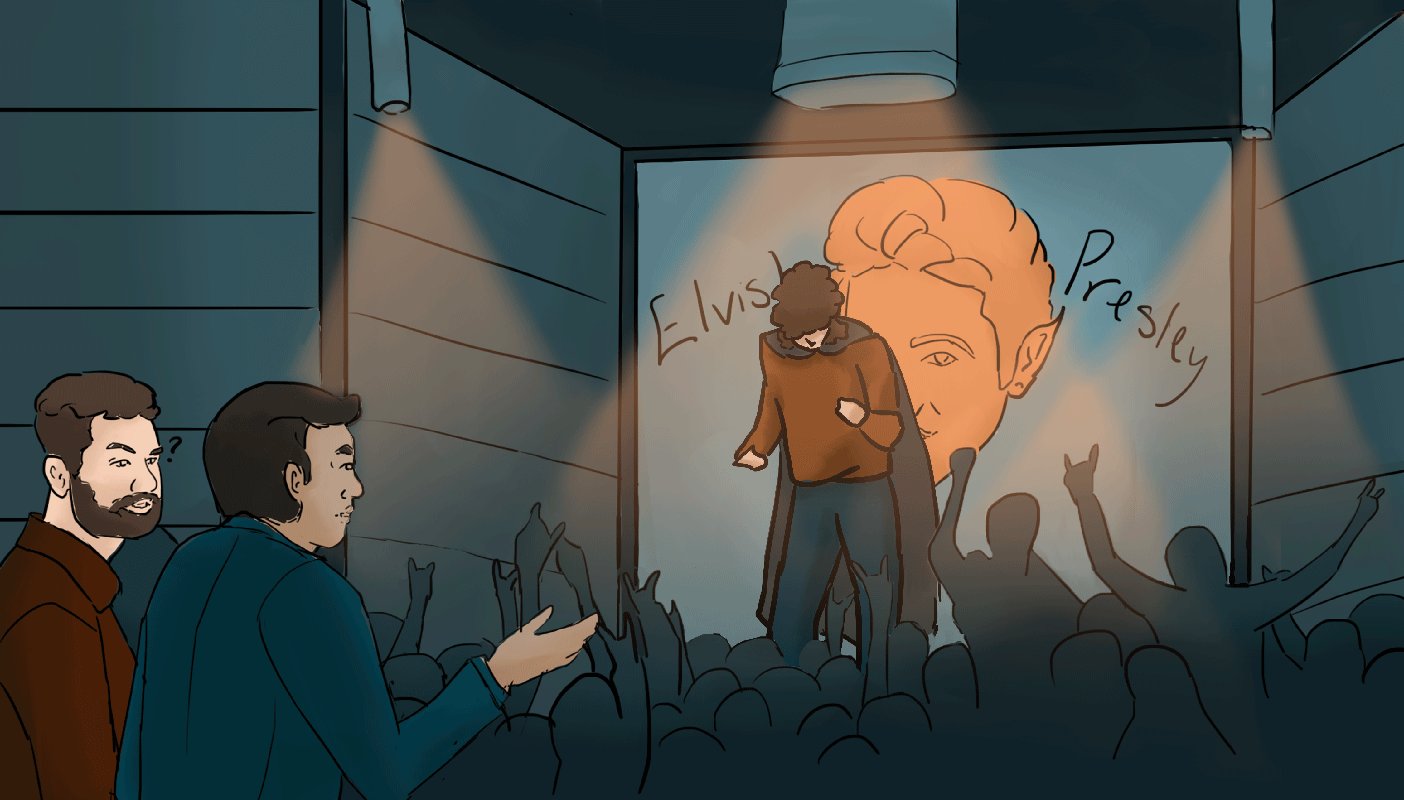
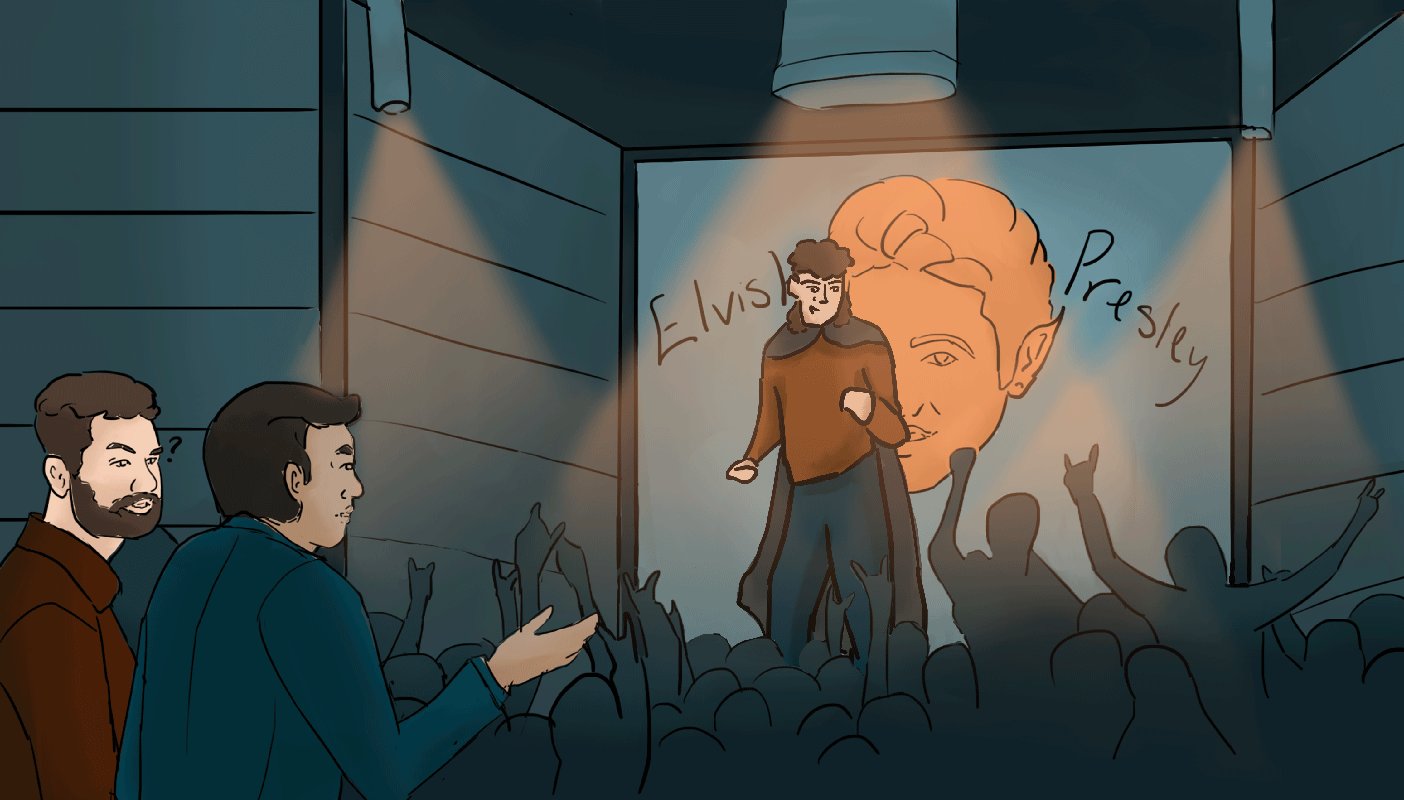
I placed the characters into the backgrounds, making small changes to optimize the composition. I added gradient maps to appear as spotlights shining down from the stage the characters rest on.
Frodo – Return to Sender

Return to Mordor. I don’t want this ring. But it’s my burden to bear this thing. Seems like I’m always misunderstood. And in the movies, I am played by Elijah Wood.
Gandalf – Can’t Help Falling in Love

Wise men know I’m more wise than they. I wear gray now, but I’ll wear white someday.
Sauron – Hound Dog

You ain’t nothing but a big guy spying all the time. You ain’t nothing but a big guy spying all the time. Yeah, you might be lord of Mordor, but you ain’t no lord of mine.
Works Cited
“Elvish Presley.” NPR, NPR, 23 Oct. 2020, http://www.npr.org/2020/10/23/926633558/elvish-presley.